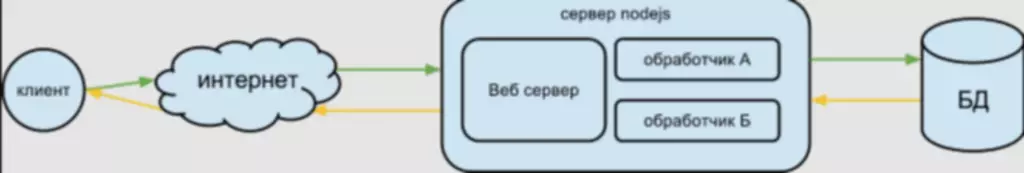
Написанные на Node.js приложения предназначены для использования в качестве веб-серверов, фреймворков, инструментов для резервного копирования и многих других проектов. Node.js также позволяет использовать пакетный менеджер npm для установки и управления зависимостями. В статье мы, на примере написанного на голанге туннелера, наглядно показали применение новой технологии домен-фронтинга, реализованной на довольно интересной особенности протокола TLS 1.3. web socket Применение технологии Node.js позволяет обрабатывать большое количество траффика (посетителей веб-ресурса).
Домен-фронтинг на базе TLS 1.3. Часть 2
Развитие технологий, в частности искусственного интеллекта, обработки естественного языка и машинного обучения, оказало значительное влияние на ботов. Они стали более интеллектуальными и адаптивными к потребностям пользователей. Также важна растущая доступность API (интерфейсов программирования приложений), позволяющая разработчикам легко создавать и развертывать ботов в различных средах, от мессенджеров до веб-сайтов. Специалисты компании реализовали веб-систему под заказ для реал-тайм коммуникации пользователей сайта – веб-приложение для взаимодействия между посетителями веб-сайта в реальном времени. Кроме авторизации на веб-ресурсе, при помощи приложения, пользователи могут создавать чат-комнаты – отдельные тематические чаты. Server-sent events (SSE) – это технология, которая позволяет получать обновления веб – страницы с сервера в реальном режиме времени.
- Сейчас уже встречаются Front-end-приложения, которые вообще разрабатываются как microfrontends и разделены на изолированные модули, которые не зависят друг от друга.
- Развитие Web всегда происходит в двух тесно связанных между собой областях, условно их можно разделить на технологии и «применение».
- Для компаний IT development и для бизнеса это означает экономию и удобство в поддержке.
- Мы внедрили их полностью в тот проект, сейчас продолжаем активно их использовать и на других проектах и отдаем им предпочтение.
- Данные которые были отправлены сервером, пишутся в атрибут события e.data.
- Допустим, вам необходимо разработать веб-приложение с push-notifications в браузер.
Требуется диагностика и настройка роутинга и модемов на сервере

Так как данная технология на текущий момент не поддерживается в IE, можно воспользоваться библиотекой, которая эмулирует работу объекта EventSources. Для начала работы необходимо определить источник получаемых сообщений. Таким образом, используя данную технологию, мы имеем возможность поддерживать постоянное обновление содержимого страницы. С помощью ROM-Websocket вы можете подключаться к любому серверу или облачному сервису, который поддерживает этот протокол. По большому счету, в основе большинства Push-сервисов лежит Websocket-протокол.

Описание логики обработчиков веб-сокет соединения
Это означает, что соединение устанавливается один раз и существует на протяжении всего времени работы туннелера. А, как вы понимаете, протокол https немного не предназначен для такого режима работы – он работает в режиме запрос-ответ, где каждый новый http-запрос существует в рамках нового tcp-соединения. В таком формате я познакомился с Progressive Web Applications. В компании мы проводили research на внутреннем проекте, и одной из целей было получение практического опыта использования PWA. Мы тогда научились работать с service workers и узнали различные технические нюансы. Это может быть реальной проблемой, если вы используете готовые решения.

Мы тогда использовали npm-пакеты для работы с firebase, у них под капотом был XHR. Правда, тогда нам повезло, так как для них уже была реализована своя библиотека для offline-кэширования. Также мы поняли, что настроить базовый конфиг PWA не составляет труда, а вот работа с настройкой кэширования для режима offline оказалась затратной. Сразу скажу что я начинающий java developer, для опыта пишу свой домашний онлайн проект.Перейду к делу. В проект необходимо добавить, так сказать, чат.Что имеем.
В ней мы должны указать номер ножки порта B, а потом передать само значение, разбитое на 2 байта. Потому что, разрядность ШИМ-сигнала у STM32F103C8 16 бит. На рисунке 16 представлен фрагмент кода для подачи ШИМ-сигнала. Добавим элемент ul в код шаблона где будет наш список пользователей онлайн. Отработаем на сервере процесс авторизации пользователя в функции on_message.
Конфигурационные файлы в базовой версии Creatio по умолчанию настроены и необходимо только выполнить настройки со стороны сервера. Однако если вы разворачиваете и настраиваете Creatio впервые, рекомендуем проверить настройки конфигурационных файлов и убедиться, что веб-сокеты работают корректно. Также важно отметить, что Node.js имеет активное и развитое сообщество разработчиков, которое постоянно разрабатывает и поддерживает новые инструменты, модули и решения для гибкой и эффективной разработки приложений. Server-sent Events обеспечивает получение сообщений только со стороны сервера, и для работы этой технологии используется http протокол, в отличие от WebSockets.
Но прежде, необходимо получить на клиенте список онлайн пользователей чтобы иметь возможность выбрать одного для соединения. Однако некоторые боты могут также использоваться для вредных целей, таких как распространение спама, вирусов или вредоносного программного обеспечения. Главной проблемой таких универсальных инструментов является слишком большой спектр используемых технологий и отдельных компонентов.
Эти проблемы фактически оставлены на откуп разработчикам. Они, с одной стороны, дают свободу действий, с другой — плодят множество «велосипедов». Если не вдаваться в подробности, то по факту мы имеем ряд конкурирующих популярных библиотек типа Socket.IO или SockJS (которые нужно настраивать одновременно и в браузере, и на стороне сервера), и, естественно, каждая имеет свои плюсы и минусы. Любой из этих методов может либо создавать дополнительную нагрузку на интернет канал, либо занимать много дополнительного вычислительного времени на хостинге и/или устройстве с которого пользователь заходит на сайт. Именно технология WebSockets позволяет решить некоторые из этих проблем и значительно расширить возможности системы. Опыт разработки наших специалистов включает создание веб-приложений, кросс-доменных приложений, комплексных приложений обеспечивающих отправку сообщений большому количеству пользователей и коммуникацию пользователей в режиме реального времени.
Socket.IO — первое решение, которое вам предложат, если нужно организовать двустороннюю передачу информации практически все разработчики JavaScript. Long-polling (отсылку запросов каждые n секунд) запросов стало слишком много и они ложат сервера даже при 25 одновременно работающих юзерах. Понятно, что абстрактно сложно сказать, но все таки, можно ли примерно оценить, стоит ли использовать для такого приложения вебсокеты или нет?
Всё что не-устаревшее так или иначе ждёт коннекта от сервера, то есть само выступает сервером. Хотя ещё более правильно это сделать общение в бесконечном цикле AJAX — ты бросаешь новый запрос сразу как получил ответ, но с длинным таймаутом (например 10 минут). А уже сам сервер отсылает ответ когда будет что ответить. Я не помню как зовётся данная технология, если не лень поищи. Она часто пользуется для общалок, и библиотеки под неё есть.
Ситуация, когда у вас поднят WebSocket сервер и вы пытаетесь получить к нему доступ, например из Vue. В нашем случае только что выданный провайдером IP-адрес VPS оказался в блек-листах РКН. Так что не удивляйтесь, если с вами случится что-то похожее. Если вы видите нечто похожее для вашего домена – значит все у вас работает и можно переходить к тестированию.
В целом, Node.js является мощным инструментом для разработки высокопроизводительных и масштабируемых веб-приложений и серверных программ. Для того, чтобы переключиться в режим полного шифрования необходимо выбрать Full, или Full (strict) в случае наличия настоящего сертификата на сервере. После переключения режима мы сможем принимать подключения от CloudFlare по https протоколу. Не забудьте сгенерировать self-signed сертификат для серверной части туннелера.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .